There is no taste in life without errors(#filmyDialogue😁) But wait we are here to discuss errors in JavaScript. So, Let's talk about it...
As there are many errors that JavaScript provides us for our code. But today we will discuss bout two of them.
Reference Error
A reference error occurs when you try to access a variable that you don't have declared.
console.log(x)
// here you will get an error which is Reference Error.
// Uncaught ReferenceError: x is not defined
// jb kuch boya hi nai to katoge qa 😒😁 Another filmy dialogue but it's ok to understand
So, to fix this first you have to declare the variable and then access it. Like I am going to do, see:-!
let x=5;
console.log(x)
// here you will get the value of x
//so enjoy you are not getting an error
Type Error
As the name suggests there is an error related to the type. So let's see what is it actually.
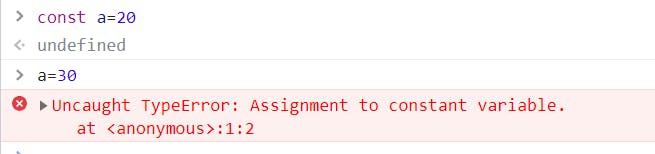
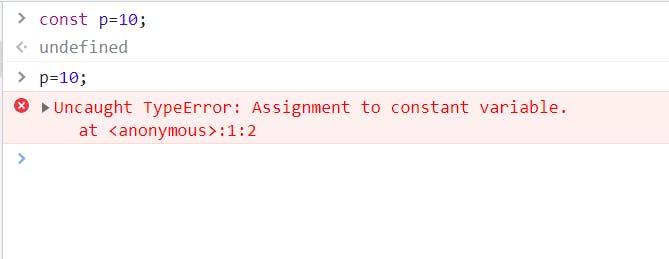
It generally occurs when the variable exists but you are performing an inappropriate operation on it without knowing the type of variable.

So to fix this we can write this code:

But this is not an appropriate example of this. You can take an example of the ForEach() function for an object and Array.
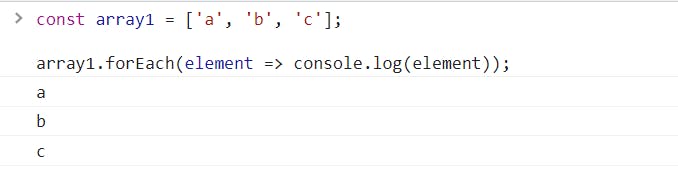
When you use ForEach() function with Array, you will get the required result because Array us ok to deal with forEach() function.

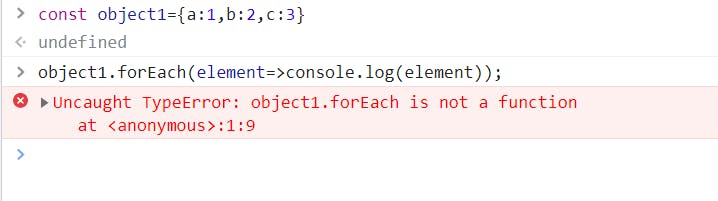
But when you go with Objects you will get a TypeError like this because Objects are not friendly with forEach(). So there is an error as you see below:

So to fix this error you have to choose the appropriate function for the appropriate variable or type.

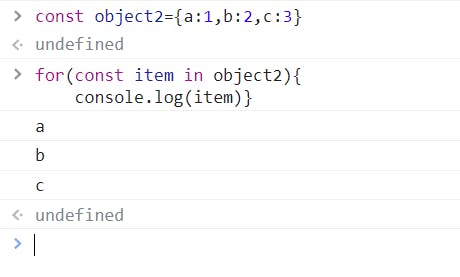
As you see by using the appropriate function you will get the result you want without any type error...
Conclusion
So, as you see there is a basic difference between them. You can go through it. Thank you for reading guys.
